| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 알고리즘
- Subject
- 프로퍼티
- 프로그래머스
- 차이
- 안드로이드
- 클로저
- weak
- ios
- 생명주기
- Swift
- async
- RxSwift
- 구조체
- 옵셔널
- noncopyable
- View
- rx
- 프래그먼트
- 풀이
- observable
- 해시
- concurrency
- 연산자
- 스위프트
- 백준
- Self
- 이스케이핑
- 리스트뷰
- 자바
- Today
- Total
study record
dequeueReusableCell(withIdentifier:for:) 의미와 장점 본문
dequeueReusableCell
func dequeueReusableCell(withIdentifier identifier: String, for indexPath: IndexPath) -> UITableViewCell파라미터로 2개를 받고, UITableViewCell을 반환한다.
지정된 재사용 식별자에 대한 재사용 가능한 테이블뷰 셀 객체를 반환하고 이를 테이블에 추가한다.
identifier는 재사용할 객체를 나타내는 문자열로, 재사용할 객체를 나타내주는 것이다.
for는 indexPath를 받는다. 셀의 위치를 지정하는 것이 indexPath로서, 데이터 소스는 셀에 대한 요청이 있을 때 인덱스 경로를 사용하여 셀의 위치를 기반으로 추가구성한다.
- 왜 사용하는가?
만 개 이상의 많은 테이블 셀이 구성되어야 할 때 모든 셀에 대해 항목을 만드려면 메모리가 아주 많이 들게 된다. 재사용해서 사용하는 셀은 이미 할당된 메모리의 셀을 재사용하는 것이기 때문에 추가적인 메모리의 손실이 없다. 따라서 dequeueReusableCell을 사용한다.
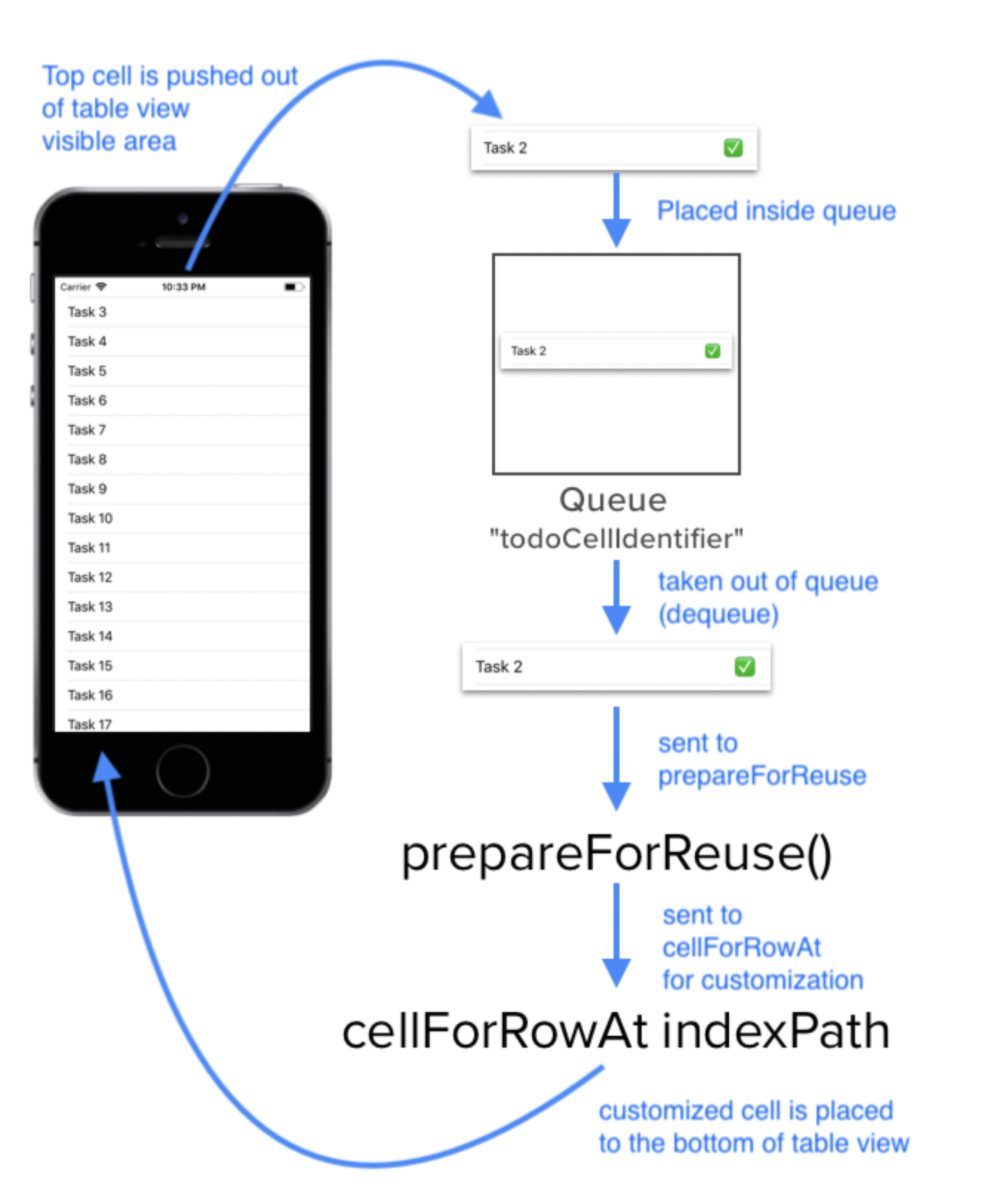
테이블 높이와 셀 높이를 기반으로 정확하게 셀 수를 생성한다. 이 시점에서 메모리 할당은 딱 알맞게 적은 수의 셀에 대한 메모리 할당만 이루어지면 된다. 테이블 뷸르 스크롤하면 여전히 동일한 셀이 사용되지만 데이터 소스를 기반으로 셀 내용이 바뀌게 된다. 셀이 스크롤 화면 밖으로 나가게 되면, 이 셀은 reuse pool에 들어가게 되고 dequeueReusableCell을 호출할 때 테이블 셀에 의해 반환된다.

이 때 만약 한 셀에 체크박스 표시가 되었다고 치자. 이후 다른 데이터를 담고 있는 셀에 체크박스 표시가 나타나는 문제가 생길 수 있다. 이 문제는 셀의 속성을 초기화시켜주지 않은 채 재사용했기 때문에 발생한다. 따라서 재사용되는 셀의 속성을 초기화시켜주면 된다.
prepareForReuse()를 사용하면 셀의 뷰 측면의 속성들을 초기화시킬 수 있다. 성능을 위해서 prepareForReuse 메소드 안에서는 content와 무관한 property들만 reset 하는게 좋다.
override func prepareForReuse() {
super.prepareForReuse()
imageView?.image = nil
}
참고:
'iOS > iOS 정리' 카테고리의 다른 글
| iOS App 실행 과정 (0) | 2022.03.25 |
|---|---|
| [iOS] View의 생명주기 (0) | 2022.03.23 |
| [iOS] NotificationCenter (0) | 2022.03.16 |
| [iOS] AppDelegate, SceneDelegate (0) | 2022.03.10 |
| [iOS] 왜 GCD(Grand Central DispatchQueue)를 사용하는가? (0) | 2022.03.07 |




