| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- observable
- 알고리즘
- 안드로이드
- 프로퍼티
- 연산자
- 백준
- async
- 차이
- Subject
- ios
- 프래그먼트
- 클로저
- 생명주기
- Swift
- Task
- 프로그래머스
- RxSwift
- rx
- concurrency
- 해시
- weak
- 구조체
- 스위프트
- View
- 자바
- 리스트뷰
- Self
- 옵셔널
- SwiftUI
- 풀이
- Today
- Total
study record
[RxSwift] Rx Operators (What i frequently used) 본문
map
Observable을 통해서 방출되는 모든 요소에 대해서 중간에 계산을 하거나 타입을 변경 시켜주고 싶을 때 간편하게 처리한다.
즉, 데이터 가공이 필요할 때 map을 사용한다.

observable()
.map{ String($0) }
.subscribe(onNext: { grade in
print("\\(grade)")
}).disposed(by: disposeBag)
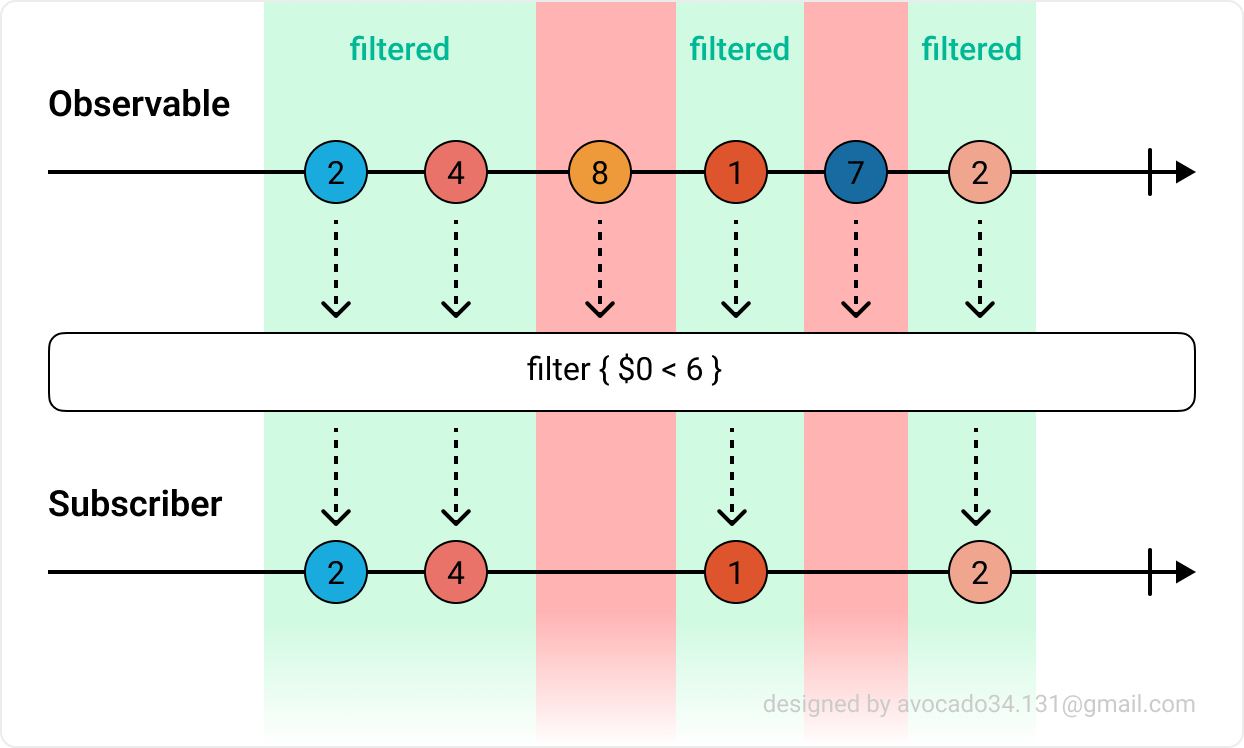
filter
주로 Collection타입에서 사용되는 filter, 이름 그대로 무언가를 걸러주는 역할을 한다.
Observable에서 방출되는 요소를 조건에 맞게 걸러서 구독자에게 전달해주고 싶을 때 사용한다.

phoneNumberObservable()
.filter { phoneNumber in
return phoneNumber.hasPrefix("010")
}.subscribe(onNext: { filteredNumber in
print(filteredNumber)
}).disposed(by: disposeBag)take
Observable에서 방출될 요소들에 대해서 몇 개까지만 가져오겠다 할 때 사용되는 연산자이다.
Observable 시퀀스에서 방출되는 요소들을 n개로 제한하고 싶은 경우 take(count: n) 이런식으로 제한해서 사용한다.
observable()
.take(3)
.subscribe(onNext: { element in
print("\\(element)를 받았습니다.")
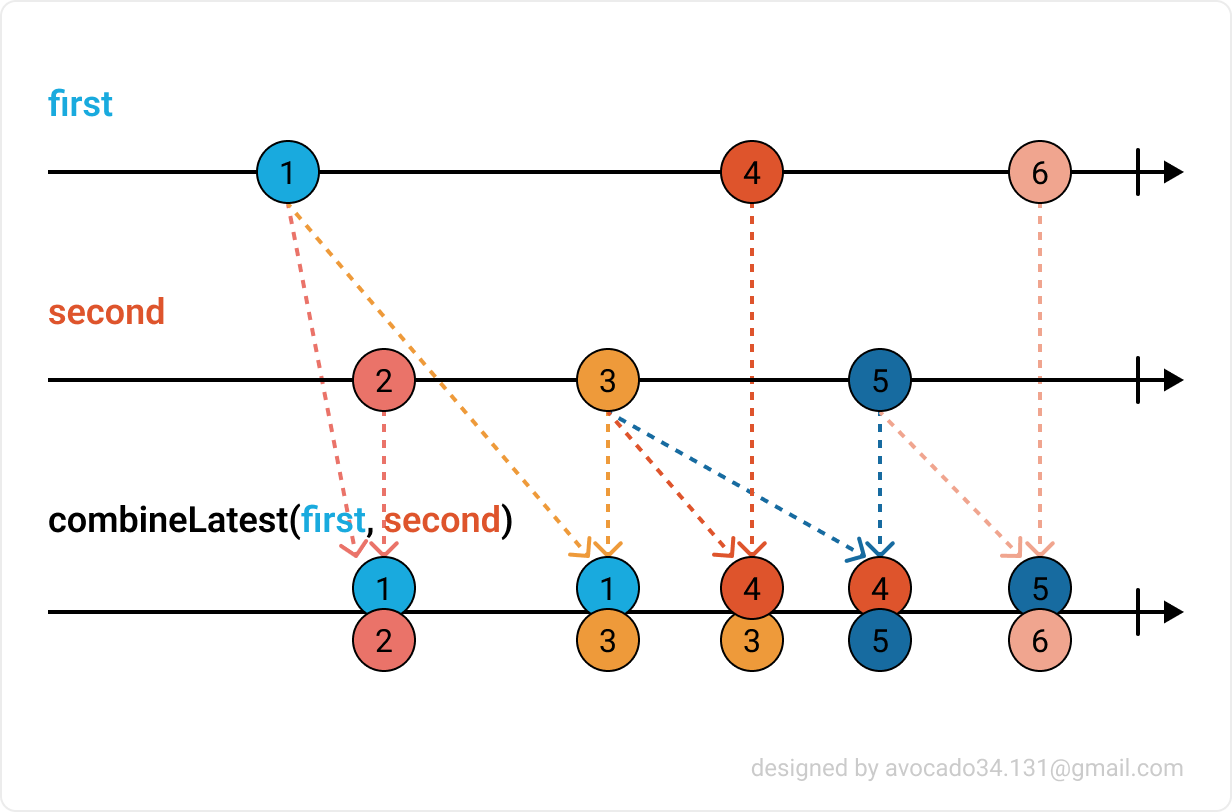
}).disposed(by: disposeBag)combineLatest
combineLatest는 각 Observable에서 방출되는 요소들 중 가장 최근 요소들 끼리 겹합해서 구독자에게 전달해주는 연산자이다.
현재 방출된 요소와 다른 Observable에서 방출된 최종값을 비교하고 싶은일이 있다면 combineLatest를 사용한다.

Observable
.combineLatest(first, second)
.subscribe(onNext: { element in
print(element)
}).disposed(by: disposeBag)
class ViewController: UIViewController {
@IBOutlet weak var idTextField: UITextField!
@IBOutlet weak var passwordTextField: UITextField!
@IBOutlet weak var loginButton: UIButton!
private var disposeBag = DisposeBag()
override func viewDidLoad() {
super.viewDidLoad()
bind()
}
private func bind() {
let idTextObservable = idTextField.rx.text
let pwTextObservable = passwordTextField.rx.text
Observable.combineLatest(idTextObservable, pwTextObservable, resultSelector: { !$0!.isEmpty && !$1!.isEmpty })
.bind(onNext: { [weak self] isAllTextFieldFilled in
self?.loginButton.isEnabled = isAllTextFieldFilled
}).disposed(by: disposeBag)
}
}
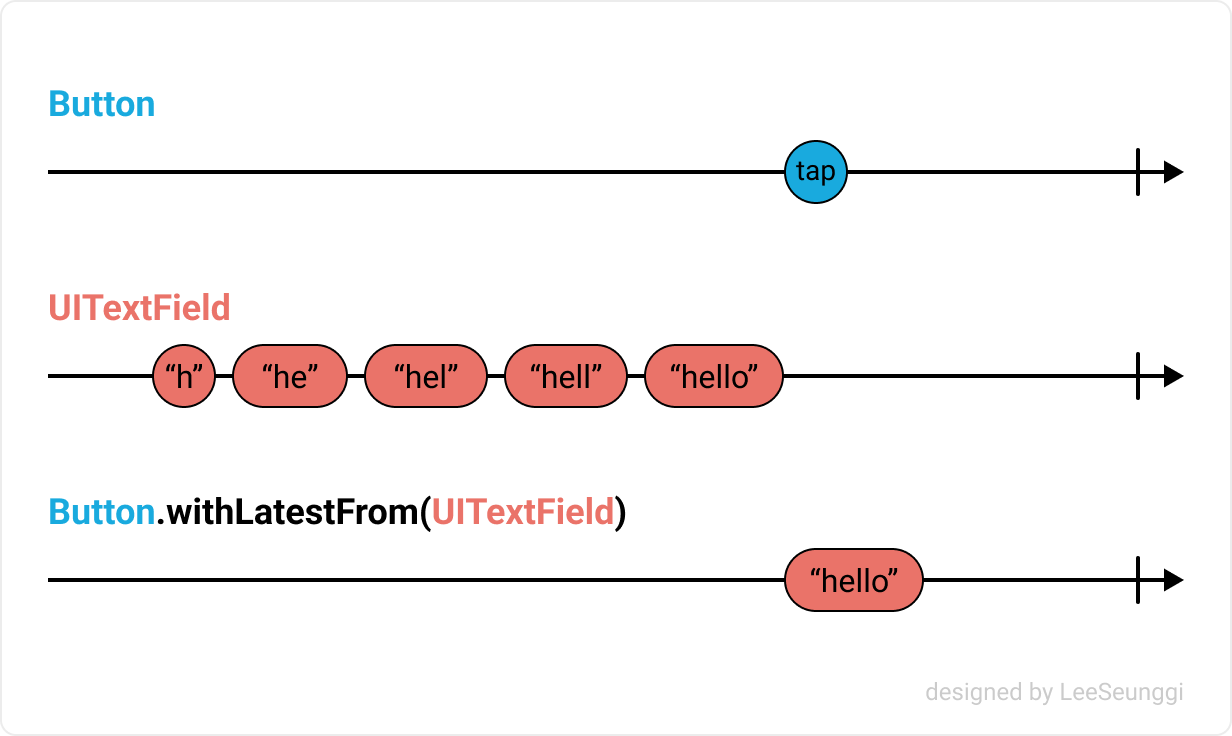
withLatestFrom
withLatestFrom은 다른 Observable에서 이벤트가 방출됨에 따라 이벤트를 방출시켜주는 연산자이다.
한 Observable에서 요소가 방출됨에 따라서 다른 Observable에서 가장 최근에 방출 되었던 요소를 구독자에게 전달하고 싶을 때 사용할 수 있다.
trigger Observable에서 요소가 방출될 때마다 target Observable에서 가장 최근에 방출되었던 요소를 전달해주는 것을 확인할 수 있다.

trigger
.withLatestFrom(ballType)
.subscribe(onNext: { element in
print("\\(element) 발사됨")
}).disposed(by: disposeBag)
input.tapSignIn.withLatestFrom(Observable.combineLatest(input.email, input.password))
.bind{ [weak self] (email, password) in
guard let self = self else { return }
if password.count < 6 {
self.output.errorMessage.accept("6자리 이상 비밀번호를 입력해주세요.")
} else {
Auth.auth().signIn(withEmail: email, password: password) { (user, error) in
if user != nil{
DatabaseNetwork.shared.setUid()
self.output.goToMain.accept(())
}else{
self.output.errorMessage.accept("로그인에 실패했습니다.")
}
}
}
}.disposed(by: disposeBag)
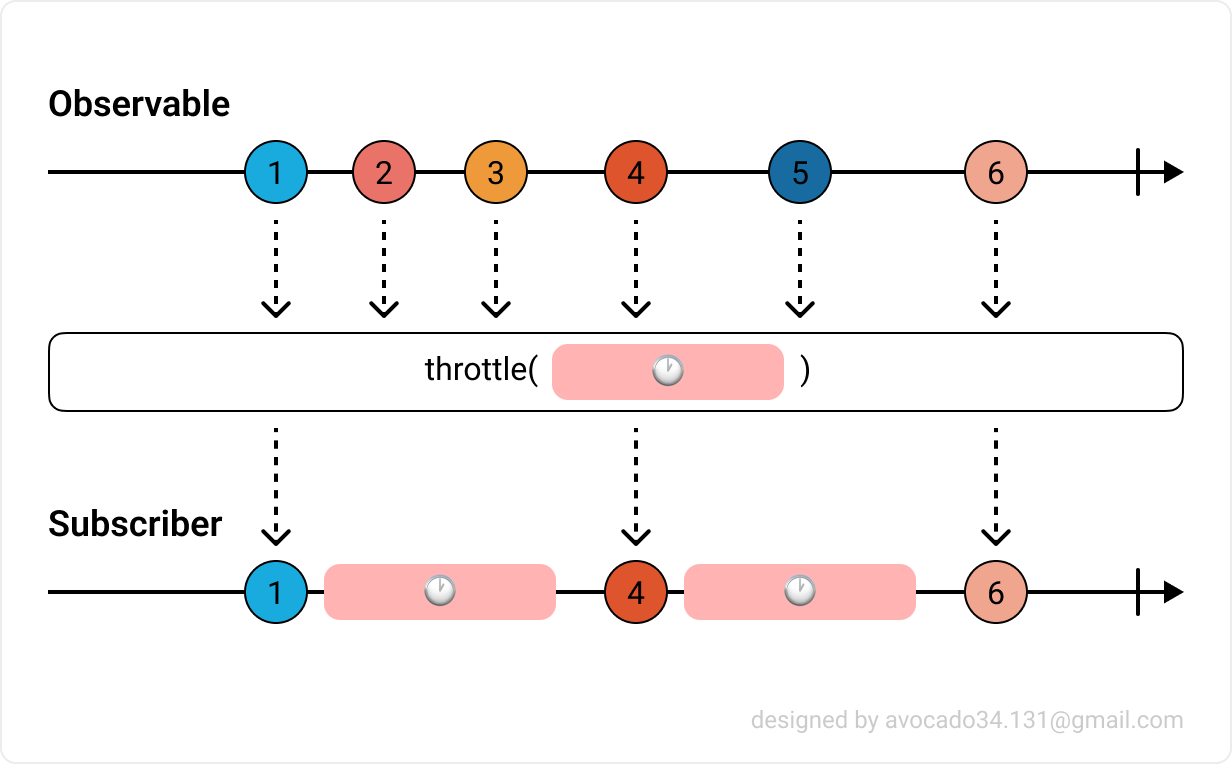
throttle
throttle 연산자는 방출되는 요소를 받는 간격을 조절해주는 연산자이다.
예를 들어서 요소를 한 번 받고 이후로 3초동안은 쉬었다가 다시 요소를 받고자할 때 사용된다.

mypageButton.rx.tap
.throttle(.seconds(2), scheduler: MainScheduler.instance)
.subscribe(onNext: { [weak self] in
let myPageVC = MyPageVC()
myPageVC.view.backgroundColor = .white
self?.navigationController?.pushViewController(myPageVC, animated: true)
}).disposed(by: disposeBag)
참고:
https://www.notion.so/songakim/throttle-eb119878899c4187b11c91c3a2c99015
'iOS > RxSwift' 카테고리의 다른 글
| [RxSwift] Scheduler란? (0) | 2022.08.07 |
|---|---|
| [RxSwift] Observable이란? (0) | 2022.08.06 |
| Reactive Programming이란? (0) | 2022.07.17 |
| [RxSwift] Driver란? (0) | 2022.03.29 |
| [RxSwift] Subject와 Relay (0) | 2022.03.14 |


